

- Devdocs vs dash how to#
- Devdocs vs dash update#
- Devdocs vs dash full#
- Devdocs vs dash software#
- Devdocs vs dash code#
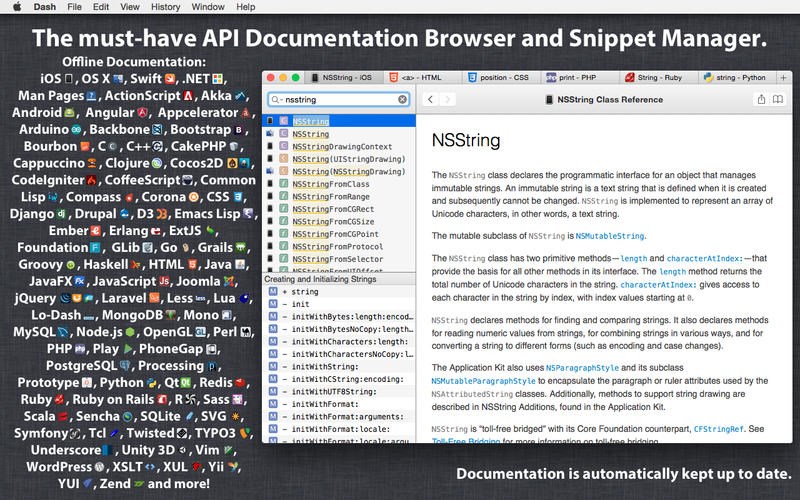
Voilà: Converting Jupyter/IPython notebooks into stand-alone interactive web-based dashboard applications, enabling a smooth transition from the exploratory phase of data analysis to the communication of the resulting data insights. I’ve found having a dedicated documentation browser bound to a keyboard command and with IDE integrations available to be a pretty. Dash: Closing the gap between Data Science and the rest of the organization. Doc Browser is an API documentation browser with support for DevDocs, Dash and Hoogle, written in Haskell and QML. Not only can they easily solve the problem you’re asking about, but they can also handle offline docs for hundreds of other tools as well. While you’ve gotten the technically-correct answer from others, I’d just like to put in a good word for Dash (Mac) and/or Zeal (cross platform).
Devdocs vs dash how to#
How to host Rust std docs on my local machine?.You can even download stack overflow questions by language / framework.

True javascript is out there, in the wildernessįor real though Dash is the greatest thing ever for offline dev. I’d get a copy of Dash and download the Docksets you probably needed. alfred-search-in-devdocs - Documentation search in devdocs. github-cheat-sheet - A list of cool features of Git and GitHub. godot-docs - Godot Engine official documentation. Ask HN: How far could you get Coding without Google? When comparing devdocs and CSS Layout you can also consider the following projects: zeal - Offline documentation browser inspired by Dash.People have already created plugins for Sublime Text and Brackets.The Godot documentation is also pretty easy to parse.
Devdocs vs dash code#
I'd like to create an offline-enabled version that works out-of-the-box (currently you have to download the code to use DevDocs offline) as well as smartphone/PhoneGap apps (the current app is already optimized for mobile but native apps would bundle the docs for offline reading).įurther down the road we could imagine deep integrations with IDEs. Speed and ease of use are my top priorities, so I have many ideas about optimizations and UI tweaks. Part of my plans can be tracked on GitHub. The future plans for the site can usually be tracked on GitHub, says Thibaut: The only requirements are a few "quality guidelines" and that the doc's license allows redistribution of modified versions (which Microsoft, Apple and Oracle prohibit).Īs for choosing which documentations to work on myself, votes are definitely a major factor, personal preference another (though I've now added most of the ones I want), and also how organized the original docs are (i.e. Much work went into creating a flexible scraper/toolchain that helps with adding new docs and maintaining the existing ones.

There is also a voting system in place to request new documentation sets, although anyone can contribute, as explained by Thibaut:Īnyone is welcome to contribute new documentations.
Devdocs vs dash update#
If I miss a release, DevDocs's users are welcome to request an update on our Trello board".ĭevDocs has been open sourced and welcomes contributors. Thibaut asserts "the existing documentations are updated often, usually within a few days of a new version being released.

Since all the documentation published on DevDocs is scrapped, the update process is not instantaneous. The DevDoc's HTML home page is an illustrative example of what DevDocs looks like: Thibaut Courouble, DevDocs' creator, told InfoQ that additional documentation sets are on the pipeline: "I recently started working on the Linux man pages, with Bash, C, C++, D3.js and Knockout.js also on my short-term todo list".
Devdocs vs dash full#
The app's main goals are to: keep booting and loading times as short as possible improve the quality, speed, and order of search results maximize the use of caching and other performance optimizations maintain a clean, readable user interface support full keyboard navigation reduce "context switch" by using a consistent typography and design across all documentation sets reduce clutter by focusing on a specific category of content (API/reference) and by indexing only the minimum useful to most developers.ĭevDocs currently offers documentation mainly targeted for web development including: standards (e.g.: HTML, HTTP, CSS) languages (e.g.: Ruby, Python, JavaScript) libraries (e.g.: jQuery, Ember) and products (e.g.: Ruby on Rails, PostgreSQL, Redis, Git). DevDocs takes advantage of this centralization to offer crosscutting features to all the APIs such as a searchable interface, keyboard shortcuts, common layouts or a common table of contents.Īccording to DevDoc's vision statement: DevDocs aims to make reading and searching reference documentation fast, easy and enjoyable.
Devdocs vs dash software#
DevDocs combines multiple reference documentation sets, commonly used by software developers, in a single web site.


 0 kommentar(er)
0 kommentar(er)
